Dynatrace is a smart software tool that helps companies keep a close eye on how well their computer programs and technology systems are doing right now. Think of it like a doctor checking your health in real-time. It’s often categorized as an Application Performance Monitoring (APM) and Artificial Intelligence Operations (AIOps) solution.
Dynatrace offers a comprehensive suite of tools and features to optimize the digital experiences of users and ensure the smooth operation of complex IT environments.
With Screenly, you can display dashboards from your Dynatrace account on a digital sign in real-time. All you need is a single Raspberry Pi per screen.
Getting your Dynatrace dashboard URL
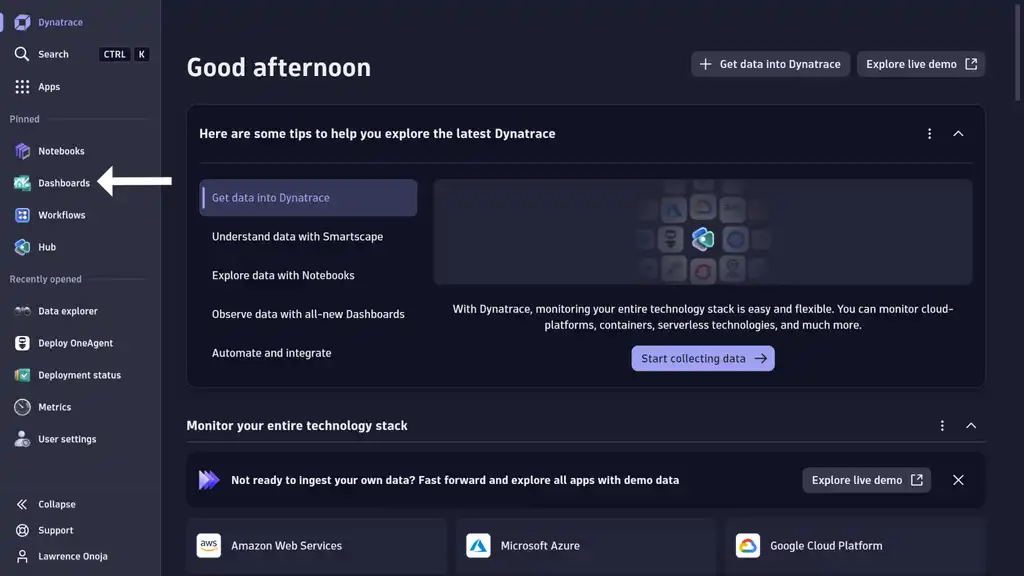
To display your Dynatrace dashboards on a digital sign with Screenly, you’ll need the URL to the dashboard you would like to display. To get this URL, log in to your Dynatrace environment and click on “Dashboards” from the left side-menu and open the dashboard you would like to display on your digital sign.

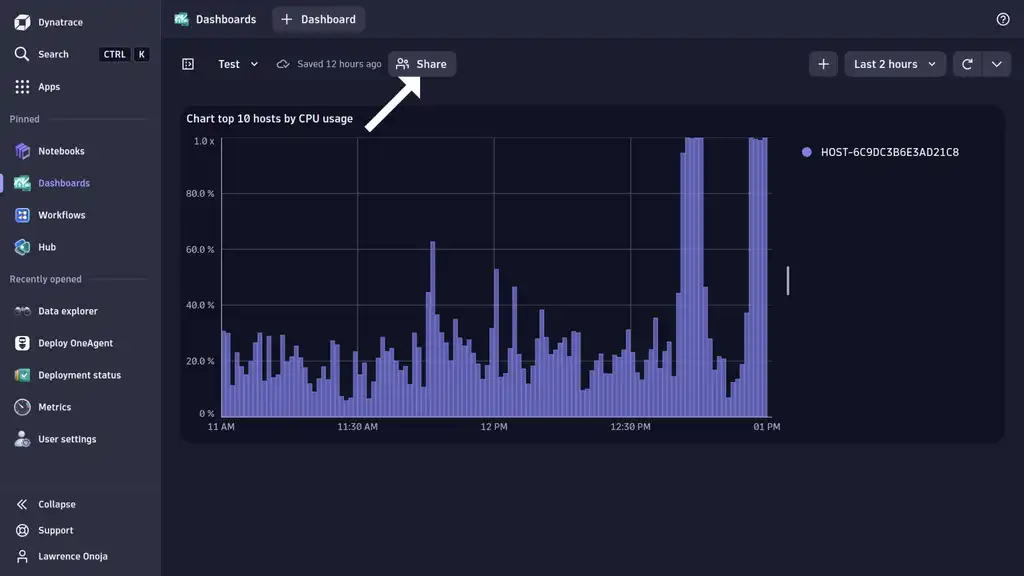
After opening the dashboard you would like to display, click on the “Share” button at the top of the dashboard on your screen. This opens a pop-up modal where you can control your dashboard sharing options.

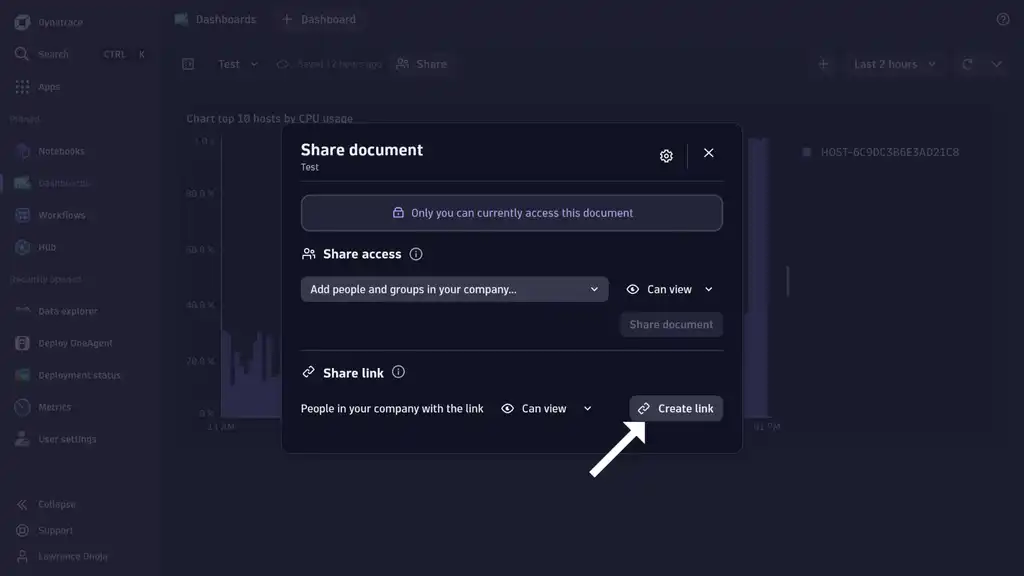
In the dashboard sharing pop-up modal that comes up, click on “Create link” to create a URL that enables you to share your dashboard. The dashboard sharing URL will be created and copied to your clipboard.

Now, proceed to open a new browser window, paste the dashboard URL you copied into your browser’s address bar and press the “Enter” key on your keyboard. You will be redirected to a single sign-on (SSO) page as seen below for logging into your Dynatrace environment. Copy the URL in your browser’s address bar and store it somewhere, as this is what you’ll use to add the Dynatrace dashboard as content to your Screenly account.

Adding your Dynatrace dashboards to Screenly
To set up your digital sign with Screenly, first purchase a digital signage player. A digital signage player is a small physical device that renders content to your TV or monitor - Screenly offers the Screenly Player and Screenly Player Max. You can then pair your digital signage player and associated screen to your online Screenly account.
The next step is to log in to your Screenly account here. If you do not have a Screenly account, register for a 14-day free trial.
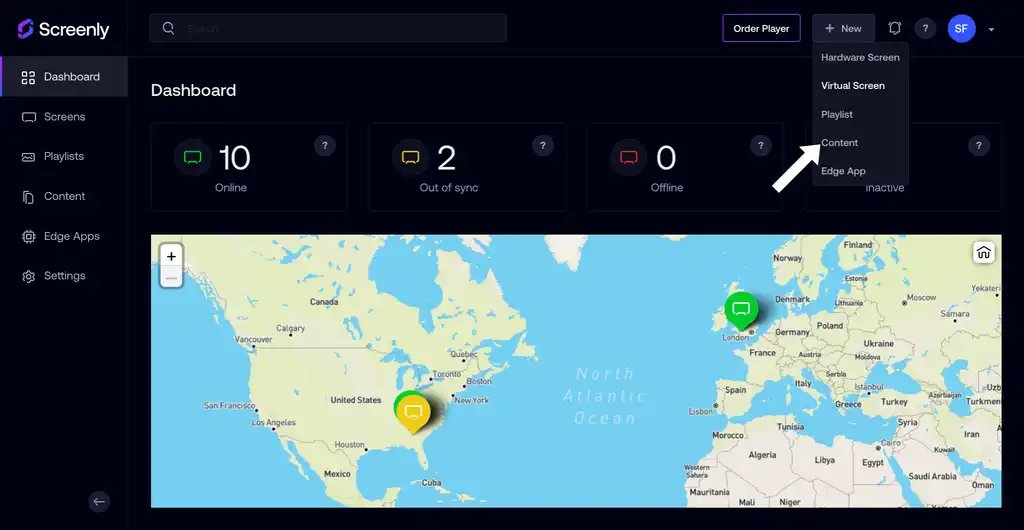
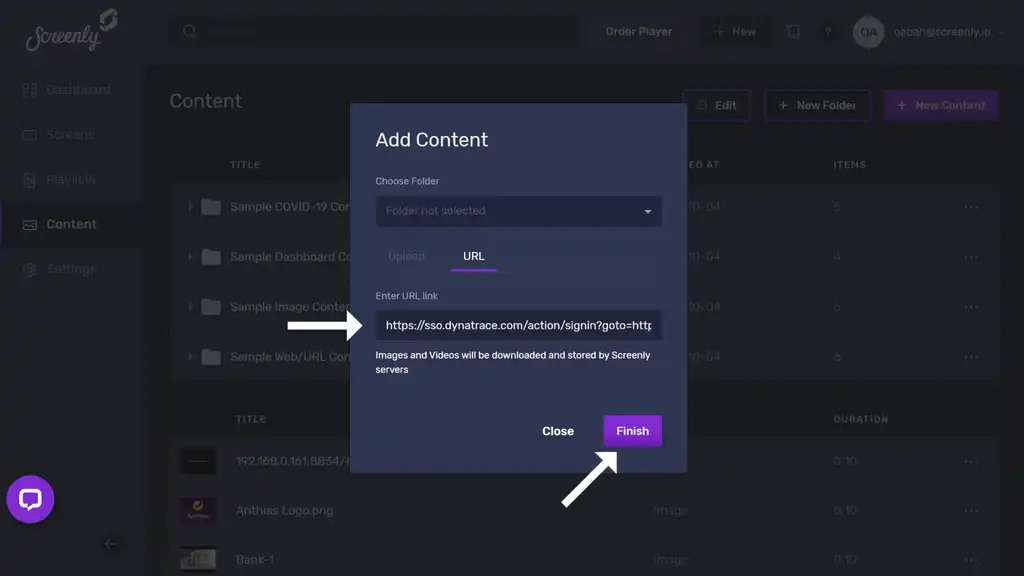
After logging in to your Screenly account, click on the “New” button on the top right of your screen. Then, click on the “Content” tab in the dropdown menu.

Next, click the URL tab in the popup modal and paste the Dynatrace dashboard URL you copied from your browser’s address bar into the “Enter URL link” input field. Be sure to click “Finish” on the bottom right after you successfully add the URL.

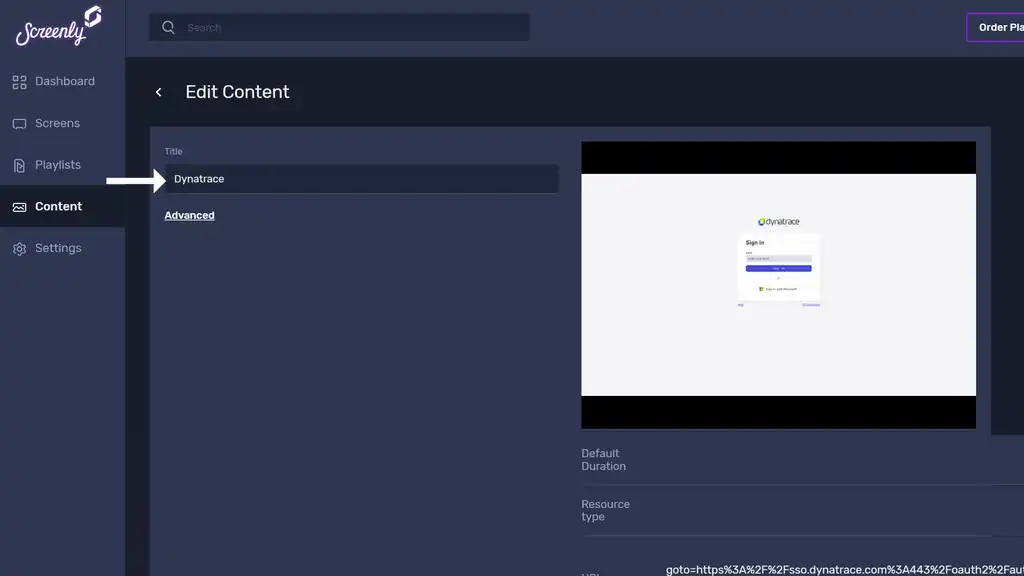
Edit the Dynatrace content title by clicking on the input field below the “Title” on your screen. Be sure to click the “Save” button on the bottom right.
In this case, I’ve named the Dynatrace content as “Dynatrace” for easy identification. You can find the Asset ID for the Dynatrace content at the end of the URL in your browser’s address bar. Copy and store this Asset ID for later.

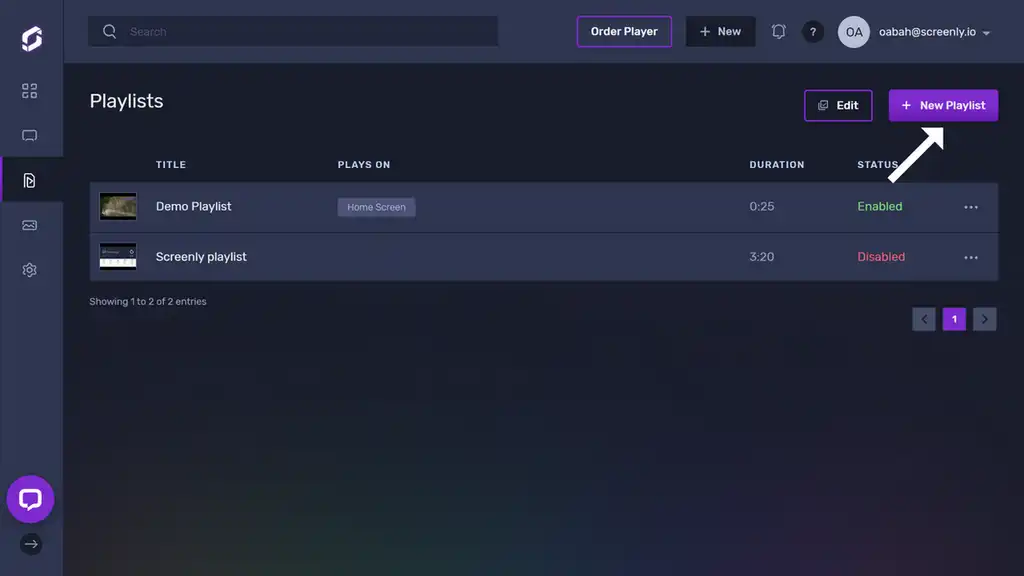
With the above steps completed, you can now add this asset to a playlist. To add your content to a playlist, click the “Playlist” tab from the left-hand menu. Create a new playlist by clicking the “+ New Playlist” button on the top right of the new screen that loads. To edit a playlist, click on its name from the list of playlists.

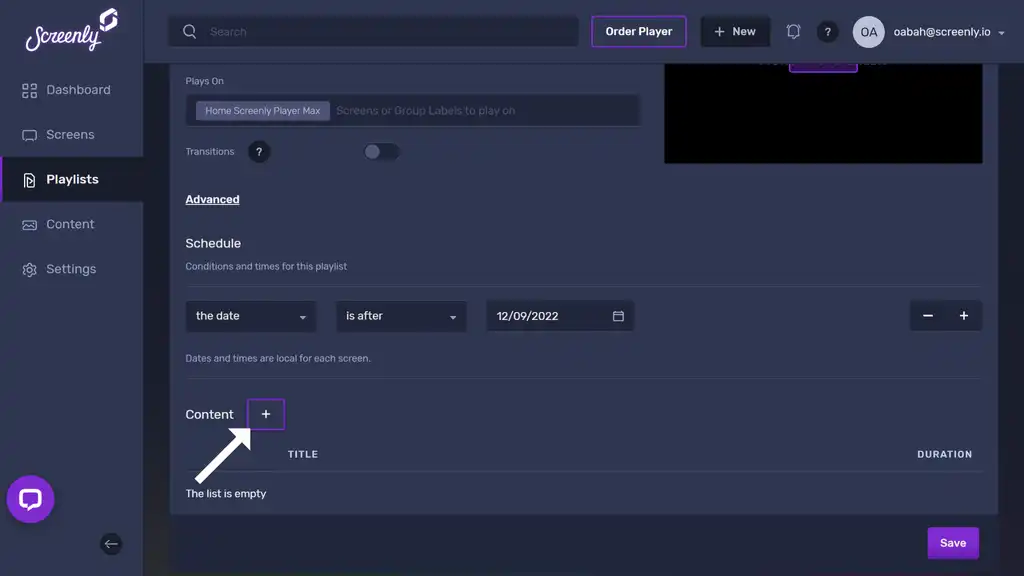
Within the playlist, click the “+” icon in the Content section. From there, you will see a popup that will allow you to add the Dynatrace dashboard URL to the playlist from your content collection.

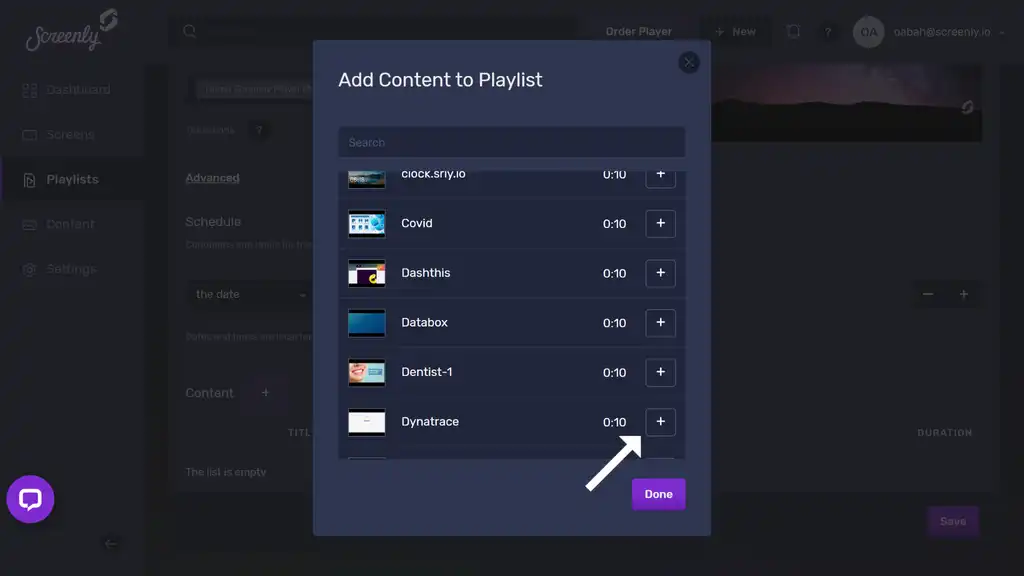
In the new “Add Content to Playlist” popup, find your Dynatrace dashboard content and click the “+” button next to the file. Then, click the “Done” button below.

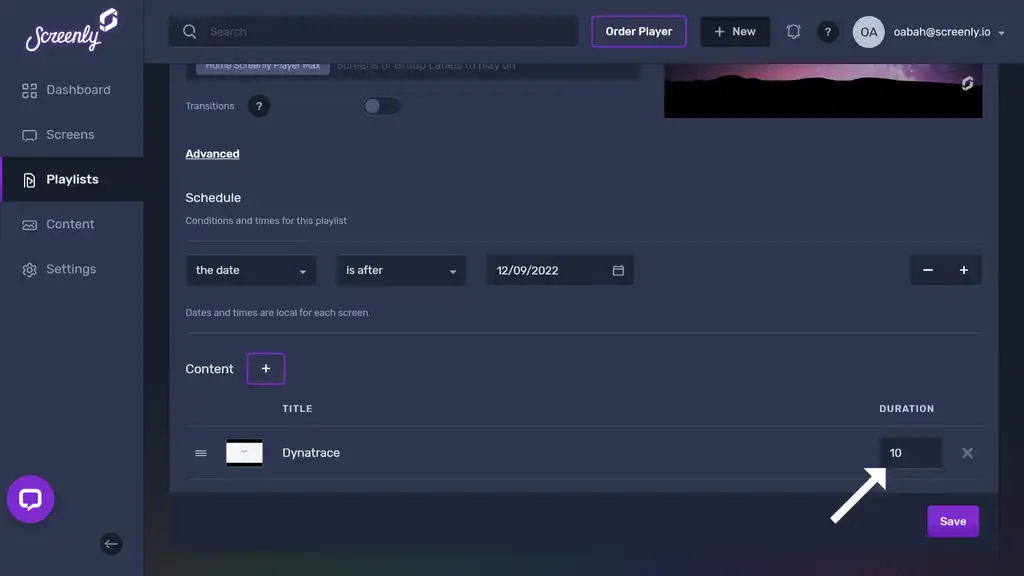
You will then see your Dynatrace dashboard in the playlist’s content section. Next to the dashboard content listing, change the listing’s duration to the amount of time you want the dashboard to display on your screen. Be sure to click “Save” on the bottom right.

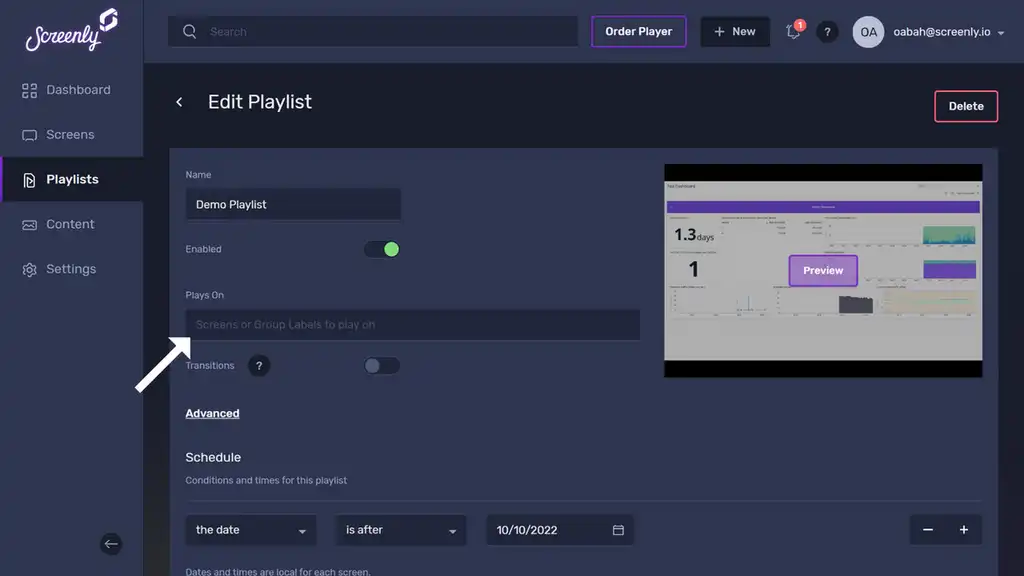
To assign the playlist containing the Dynatrace dashboard content to a screen, click on the “Plays On” input field in the “Edit Playlist” section.

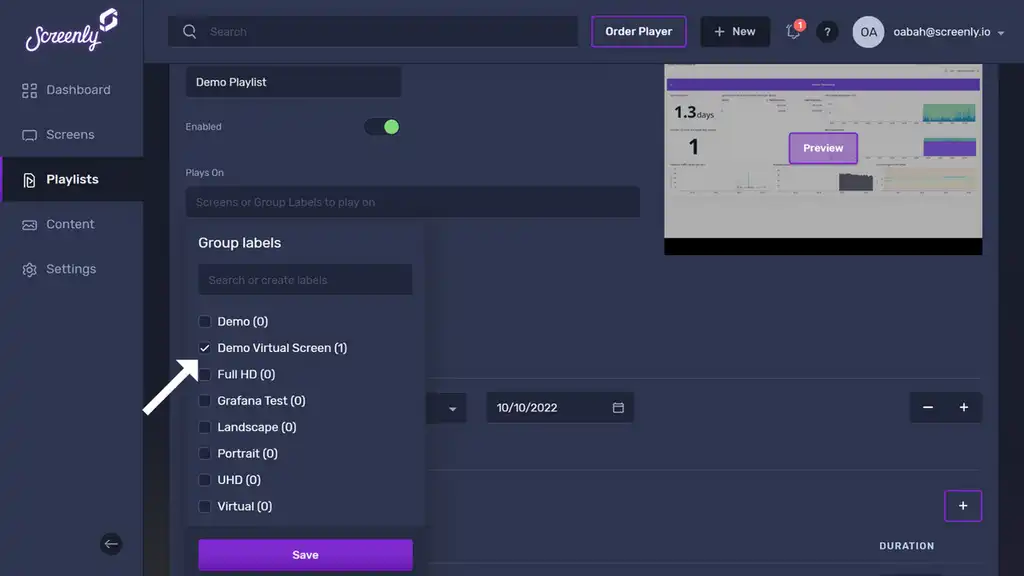
A dropdown menu will appear containing all your screens and group labels. Select the screen(s) or group(s) of screens you would like the playlist to show on. Make sure to click “Save” at the bottom of the dropdown after selecting the screen(s) or group(s) of screens you want.

Once you assign the playlist containing the Dynatrace dashboard content to your screen(s) or group(s) of screens, you will see the Dynatrace login form on your TV or monitor in just minutes.
Dynatrace dashboard authentication on your digital sign
Now that you’ve added your Dynatrace content URL to your Screenly account, we can tackle the next piece: authentication. Dynatrace blocks computers from accessing a user’s dashboard via URL without logging in, so Screenly has made it easy by creating a ready-to-use Javascript snippet on the Screenly playground. Modifying this script with your Dynatrace username and password allows you to log in to your Dynatrace front-end and view your dashboard on a digital sign, using Screenly’s Javascript Injection feature.
The recommended way to work with our JavaScript Injector is to use Screenly’s Command Line Interface, so visit our CLI repository for more information on how to work with the CLI.
You’ll need the Asset ID for the Dynatrace content which you should have gotten after adding the Dynatrace content to your Screenly account earlier in this article. If you don’t have the asset ID, open the Dynatrace content page in your Screenly account user interface. You can find the Asset ID at the end of the added URL in your browser’s address bar. Store the Asset ID in your CLI by running the following command.
$ export ASSET_ID=XXXXXXXXXXXXXXXXXXXXXXXXXX
XXXXXXXXXXXXXXXXXXXXXXXXXX
With our asset ID stored, we can now apply the JavaScript Injection for Dynatrace authentication. Proceed to download dynatrace-login-via-credentials.js from Screenly’s playground and modify it with your credentials. Run the following command to add the JavaScript to the Dynatrace dashboard.
$ screenly asset inject-js "$ASSET_ID" /path/to/script.js
20XX-XX-XXTXX:XX:XX.XXXZ INFO [screenly] Asset updated successfully.
After running the above command, your Dynatrace dashboard should display correctly on your screen instead of the Dynatrace login page.
We are here to help
For more information on how to make use of our CLI, visit the repository for our CLI on github. To learn more about our javascript injector feature, you can also visit Screenly’s playground on github. If you have any trouble integrating Shopify with Screenly, let us know at Screenly Support. We are here to help!