An inline frame (iframe) is a HTML element that loads another HTML page within the document. It essentially puts another webpage within the parent page. They are commonly used for advertisements, embedded videos, web analytics and interactive content. With iframe App you can make Screenly assets using any iframe and URL links.
Prerequisites
- Install Screenly CLI
Step by step example on how to use the iframe App
Step 1. Log in to the Screenly account via CLI
Follow the on-screen instructions to log in to your Screenly account.
$ screenly login
Step 2. Download App Playground Repository
Enter this command to download the repository.
$ git clone https://github.com/Screenly/Playground.git
Step 3. Enter into iframe App Directory
$ cd edge-apps/iframe
Step 4. Create a New iframe App
$ screenly edge-app create --name iframePage --in-place
Replace “iframePage” with your desired App name.
Step 5. Upload the App
$ screenly edge-app upload
Wait for the upload to complete.
Step 6. Specify the iframe URL
Replace “WEBPAGE_URL” with the actual URL you want to display in the iframe.
$ screenly edge-app setting set iframe=WEBPAGE_URL
or
$ screenly edge-app setting set iframe='<iframe src="WEBPAGE_URL" title="website title" height="500" width="500" ></iframe>
Step 7. Deploy the App as Asset
$ screenly edge-app version promote --latest
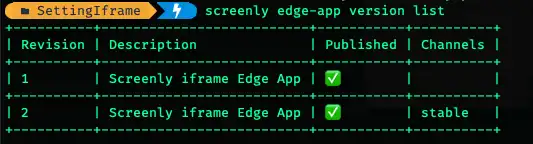
This command will promotes the latest version of the App as an asset. You can confirm the upload and promote precess by running
$ screenly edge-app version list

Step 8. You can check your Screenly dashboard anb verify the asset

That’s it
You are now uploaded iframe as app assets in the Screenly. You can use any website and dashboard in the same methods. Also take a look at the Screenly/Playgroud repository for more App examples.

If you have any questions, feel free to reach out to Screenly Support! You can submit a support ticket here.